以上:网页元素的基础操作,已经介绍完毕。(配置文件:定位信息与代码逻辑是分开的)
接下来,介绍下常见但是有点难度的页面元素的操作。
一、下拉框:select标签对象
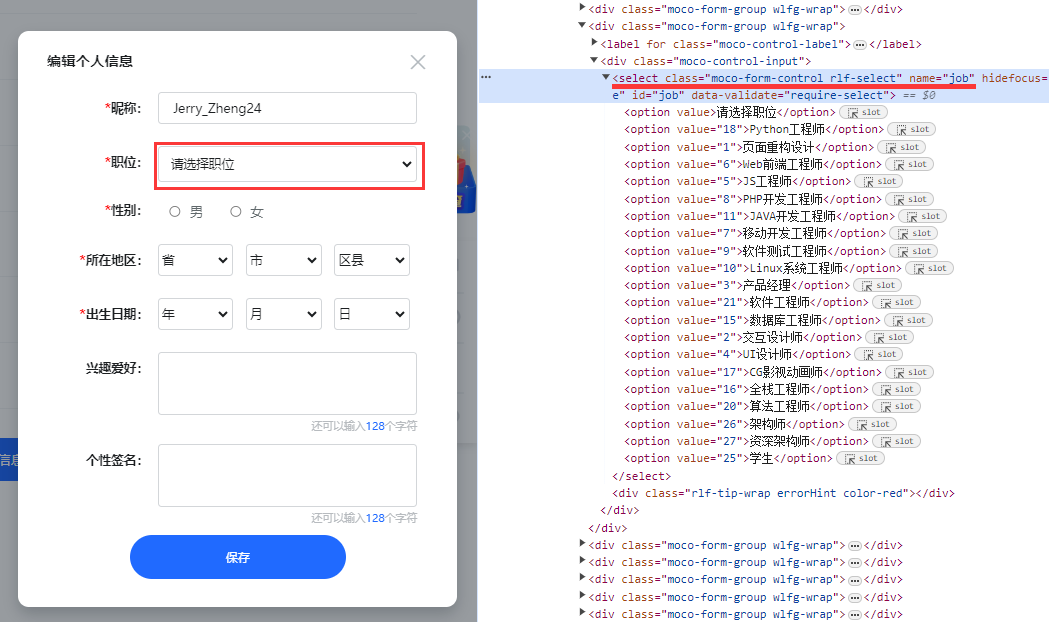
1.1 页面及html代码
本质:都是select标签对象:
职位选择的下拉框:
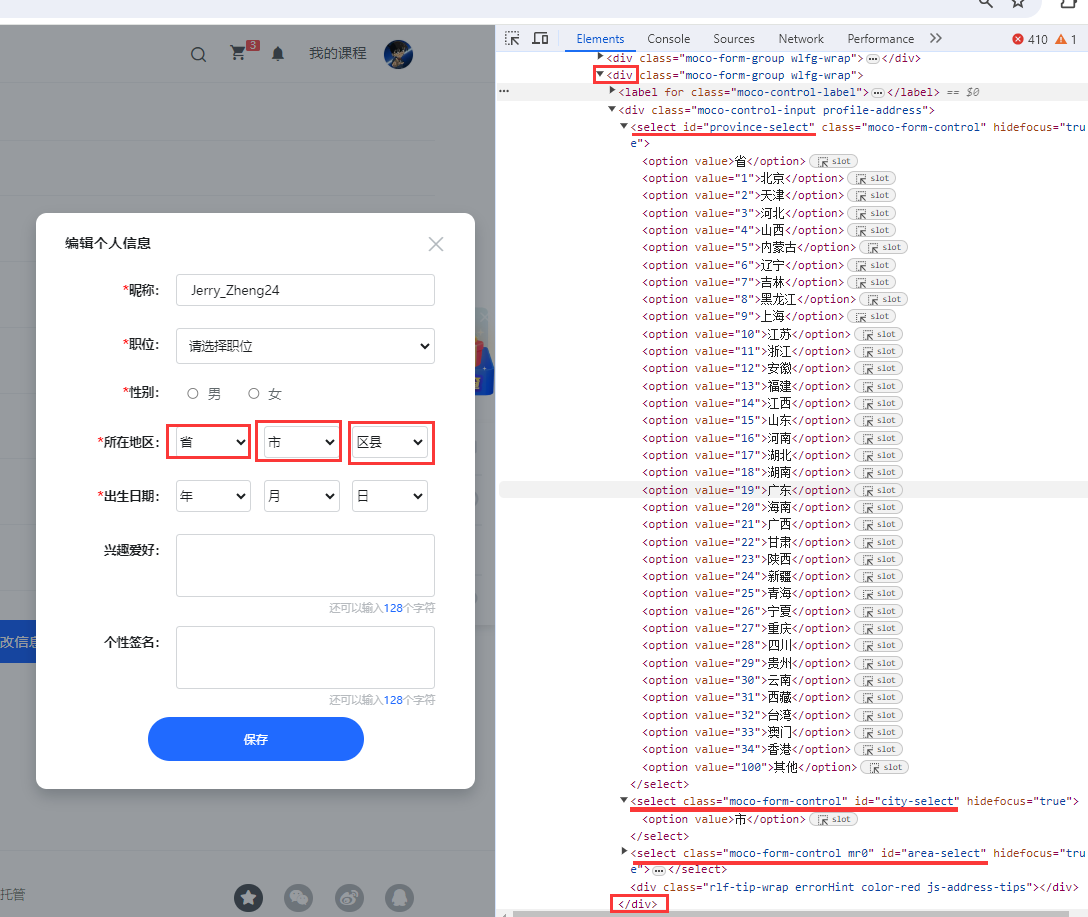
地区(省市区)的下拉框:
1.2 代码实践:两种方式
1.
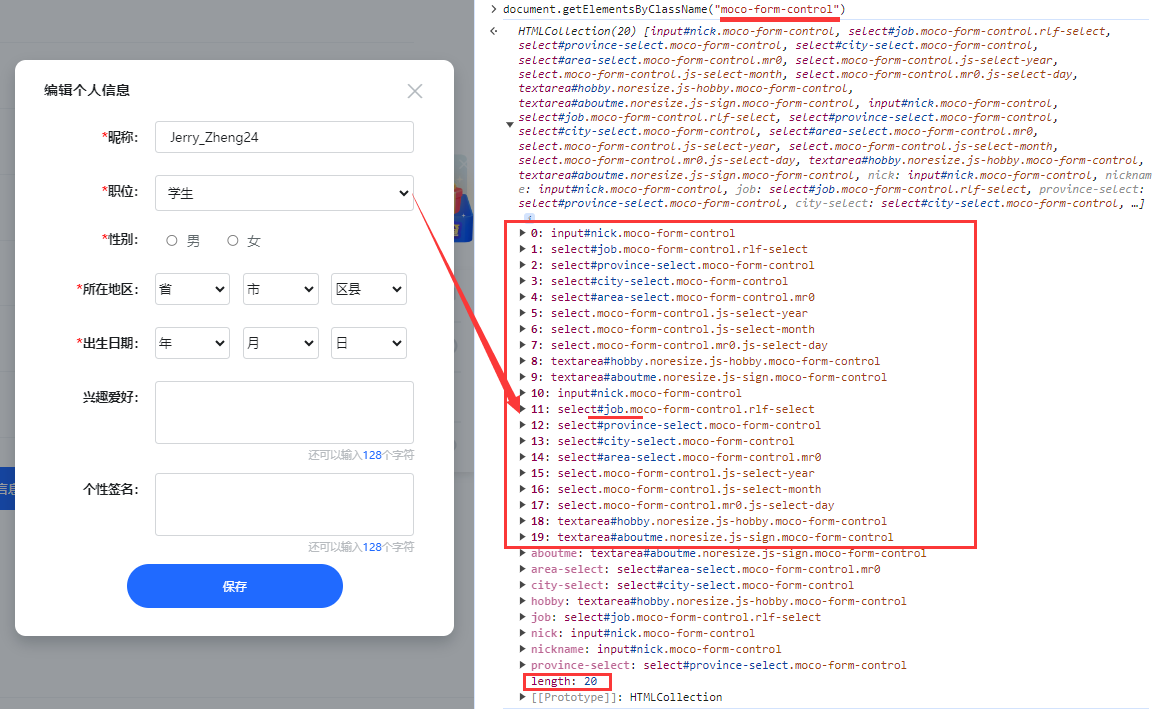
浏览器中用控制台来进行选项的选择:
类名满足moco-form-control(整个form表单)的有以下20个对象(有的是input标签,有的是select选择器):我们要找的是职位job这个选择器对象:
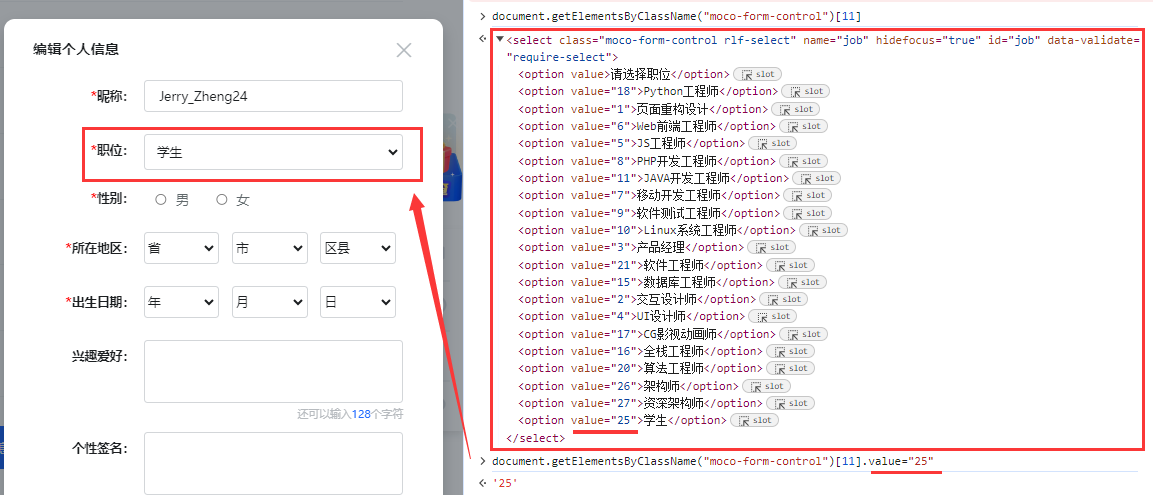
拿到职位job这个选择器对象,可以看到它有很多的可能的option选项:
将其value赋值为“25”这个学生选项:
2.
方式一:
driver.find_elements(By.CLASS_NAME,"moco-form-control")[11].find_elements(By.TAG_NAME,"option")[2].click()3.方式二:
用selenium自己封装好的方法Select:
from selenium.webdriver.support.select import Select
select_element = driver.find_elements(By.CLASS_NAME,"moco-form-control")[11] # 先拿到所有的option列表
Select(select_element).select_by_index(2) # 方法1
# Select(select_element).select_by_value("1") # 方法2
# Select(select_element).select_by_visible_text("页面重构设计") # 方法34.结果
两种大的方式,均能成功的实施下拉框的职位选择:
查看源码---> 猜测用法
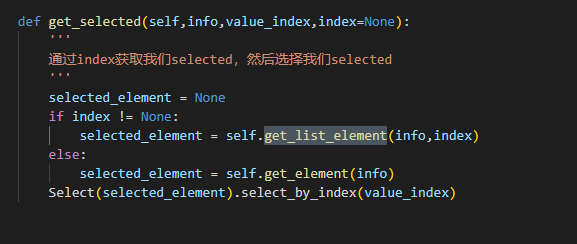
1.3 实际项目,封装
我觉得没有必要封装,直接使用Selenium提供的api不好吗:
二、上传文件
2.1 两种类型
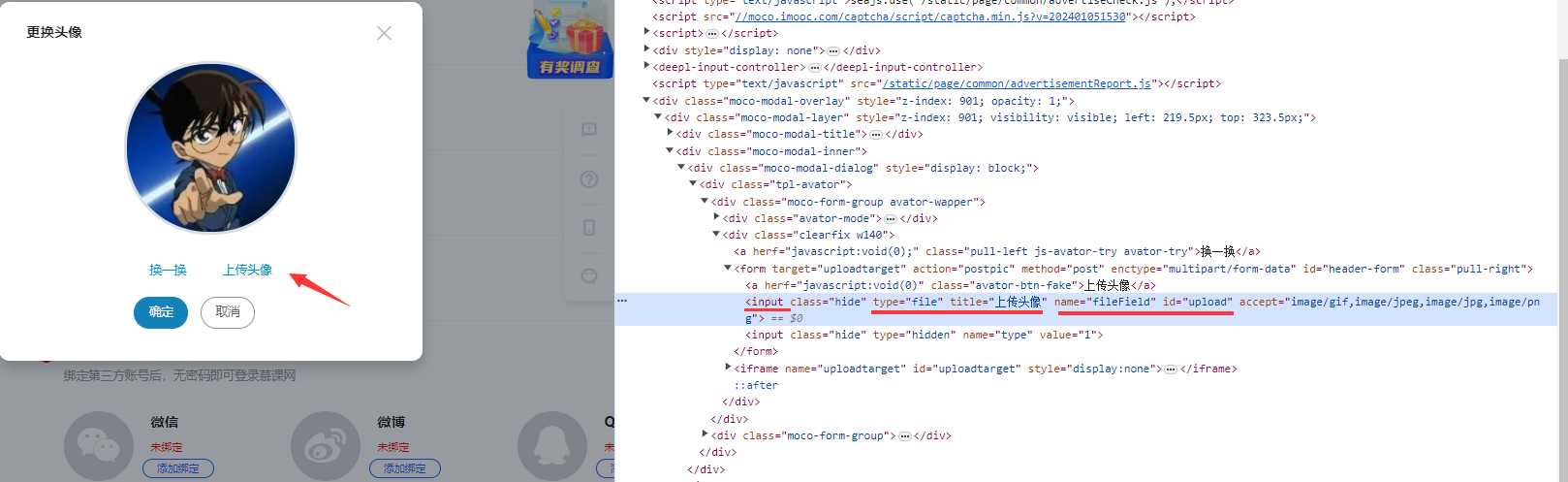
页面:
标签是input类型:
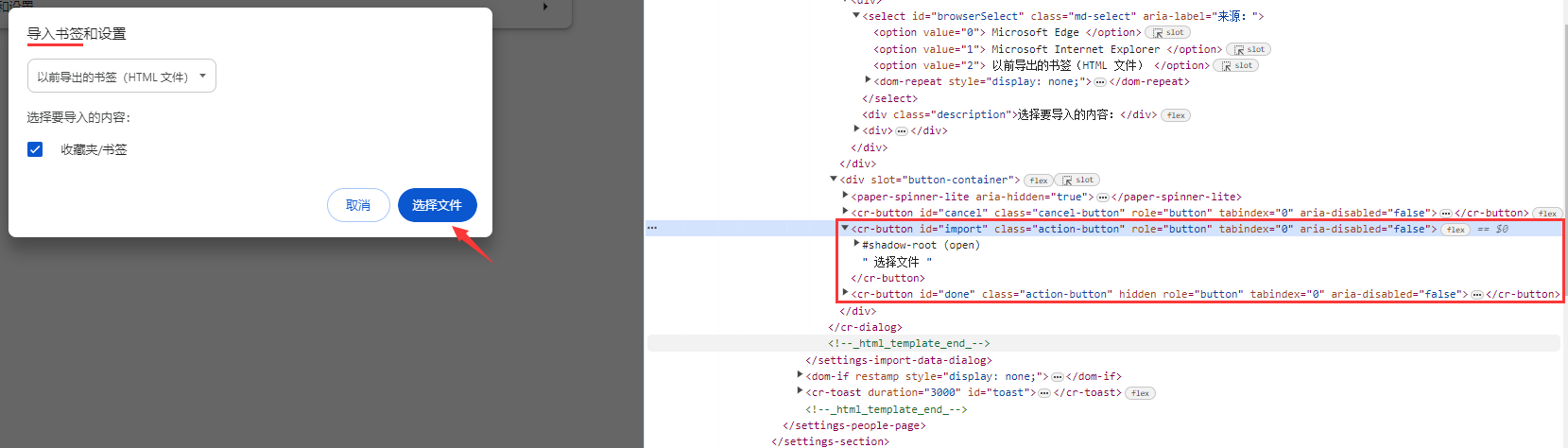
谷歌浏览器的导入书签,选择文件按钮,标签是个button
2.2 情况一:标签是input类型:
直接send_key方法,跟上文件路径,搞定。
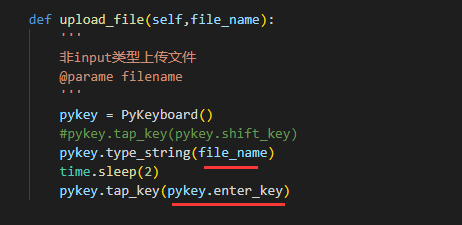
2.3 情况二:标签不是input类型:通过第三方PyUserInput包,模拟键盘操作
通过模拟键盘指令。
1.
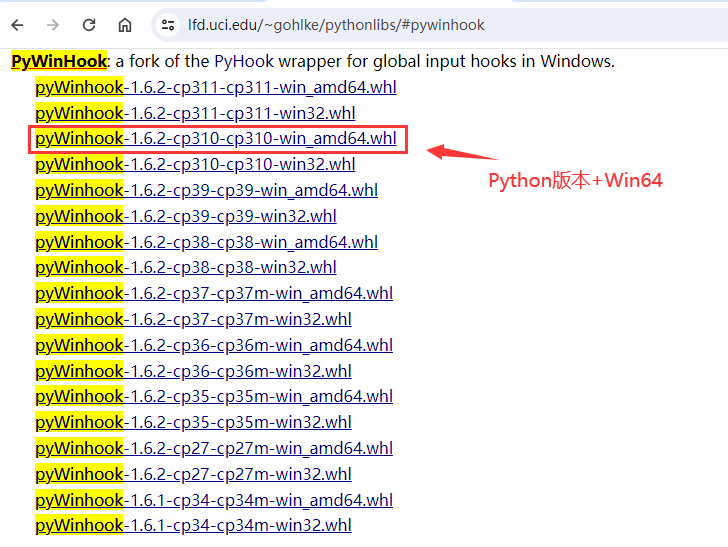
先安装PyWinHook包。(不是PyHook,因为它没有Python10的对应包)
- 可以通过下述的安装包,用cmd命令行安装。链接:
https://www.lfd.uci.edu/~gohlke/pythonlibs/
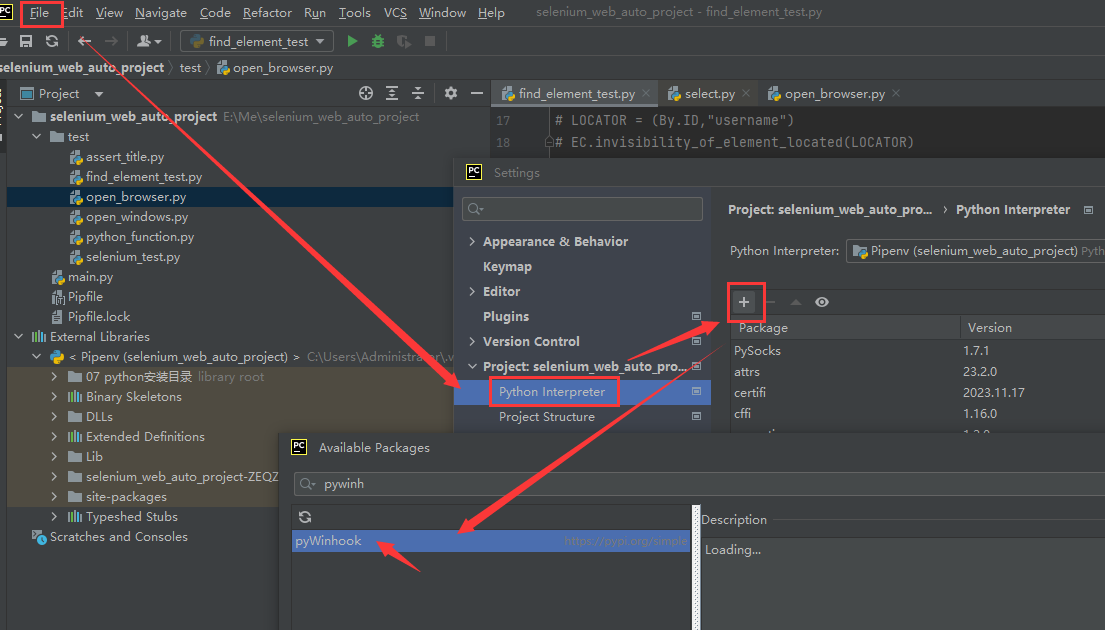
- 也可以通过在PyCharm这个编辑器中,直接搜索上述的pyWinHook插件,安装即可
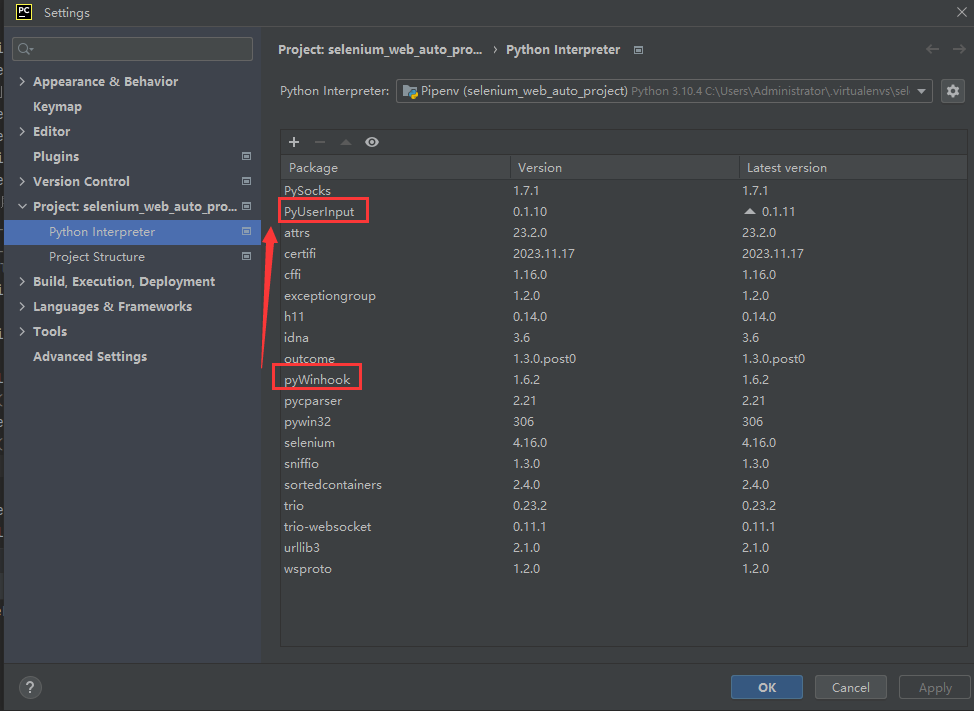
然后,安装PyUserInput包
2.
发送一个路径,键盘enter一下:
from selenium import webdriver
import time
from pykeyboard import PyKeyboard
driver = webdriver.Chrome()
pykey = PyKeyboard() # 实例化一个键盘对象
driver.get("chrome://settings/importData")
time.sleep(15)
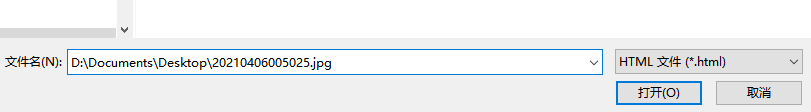
pykey.type_string(r"D:\Documents\Desktop\20210406005025.jpg")
time.sleep(5)
pykey.tap_key(pykey.enter_key)
time.sleep(3)
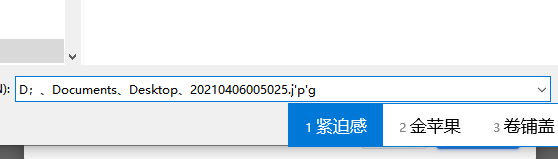
driver.close()结果:
确实路径加进去了,但是中文输入法的原因导致出错:
3.
改正:
再在前面,加个转换输入法的键盘指令:
from selenium import webdriver
import time
from pykeyboard import PyKeyboard
driver = webdriver.Chrome()
pykey = PyKeyboard() # 实例化一个键盘对象
driver.get("chrome://settings/importData")
time.sleep(15)
pykey.press_keys([pykey.control_key, pykey.space_key]) # 模拟同时按下Ctrl和Space键,转换输入法
pykey.type_string(r"D:\Documents\Desktop\20210406005025.jpg")
time.sleep(5)
pykey.tap_key(pykey.enter_key)
time.sleep(3)
driver.close()结果:
成功的输入了正确路径,已成功上传:
其实:再跑自动化的时候,将中文输入法全部干掉,只有英文输入法,上述问题就不存在了。
更多参看:https://github.com/SavinaRoja/PyUserInput
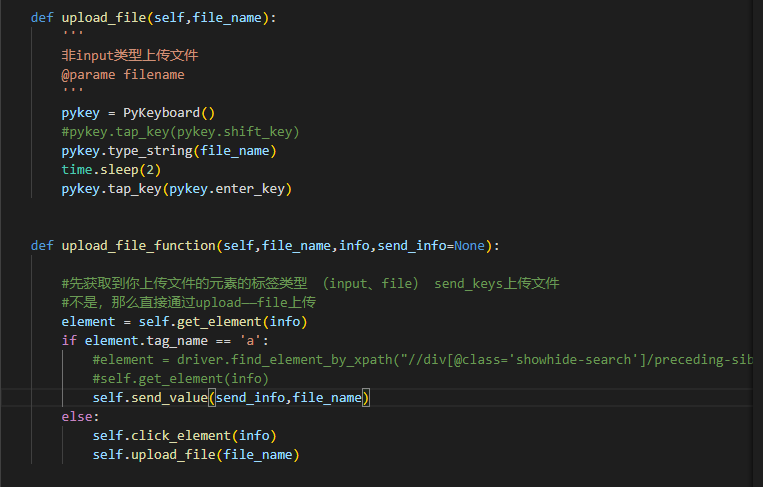
2.4 封装方法
针对非input类型的上传:
两种类型,都封装到一个方法中:(我觉得有点多余。。。只保留上面那个就可以了)
封装嘛,就是锻炼Python函数的设计和调用的技术了
2.5 小结
上述的方式的共性:都需要有一个文件路径(即上传的对象),作为参数。
三、下载文件
3.1 原理
指定默认的下载路径+键盘enter确认
发送键盘事件:
- 使用selenium的方法
- 或者第三方包的PyKeyboard方法
3.2 selenium
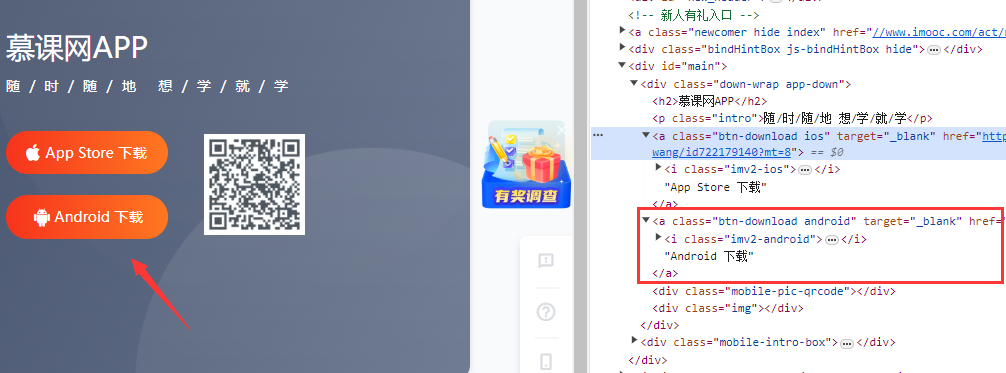
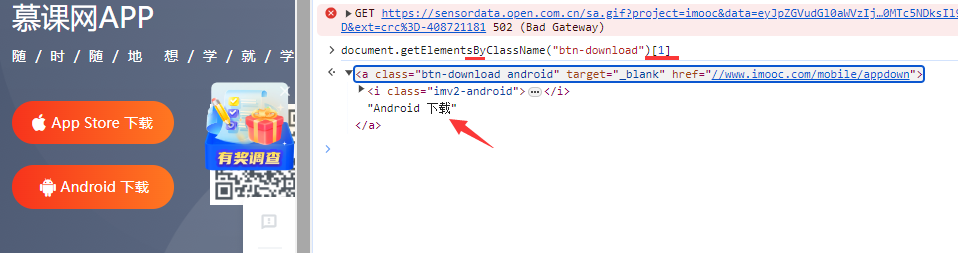
页面:
3.3 代码实践
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.support.select import Select
from selenium.webdriver.support import expected_conditions as EC
from pykeyboard import PyKeyboard
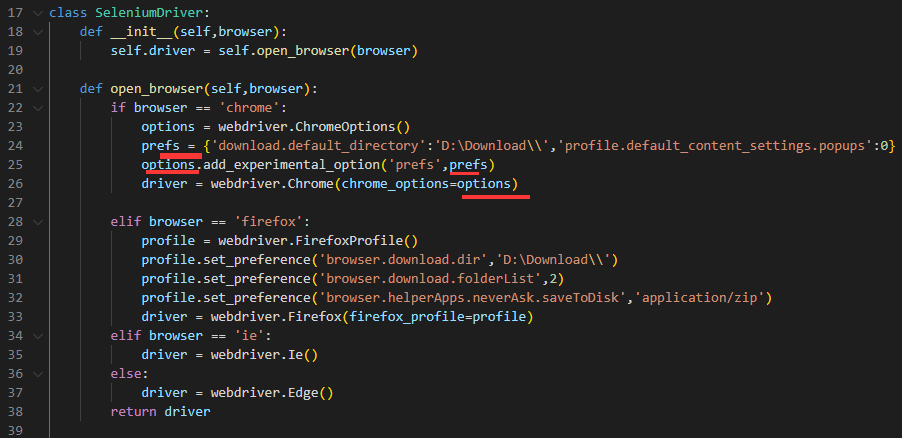
options = webdriver.ChromeOptions()
prefs = {'download.default_directory':os.getcwd(),'profile.default_content_settings.popups':0} # 优先设置:指定下载目录、不用系统弹窗(直接确认)。
options.add_experimental_option("prefs", prefs)
driver = webdriver.Chrome(options=options) # 实例化一个谷歌浏览器对象
# driver = webdriver.Chrome(options=options)
driver.get("https://www.imooc.com/mobile/app")
time.sleep(3)
driver.find_elements(By.CLASS_NAME, "btn-download")[1].click()
time.sleep(10)
driver.close()结果:
能够成功的,不用弹窗的下载。
3.4 封装方法
def download_file(self,info):
'''
下载文件
'''
self.click_element(info)
然后,初识化浏览器时,就指定浏览器的相关参数。
四、日历修改
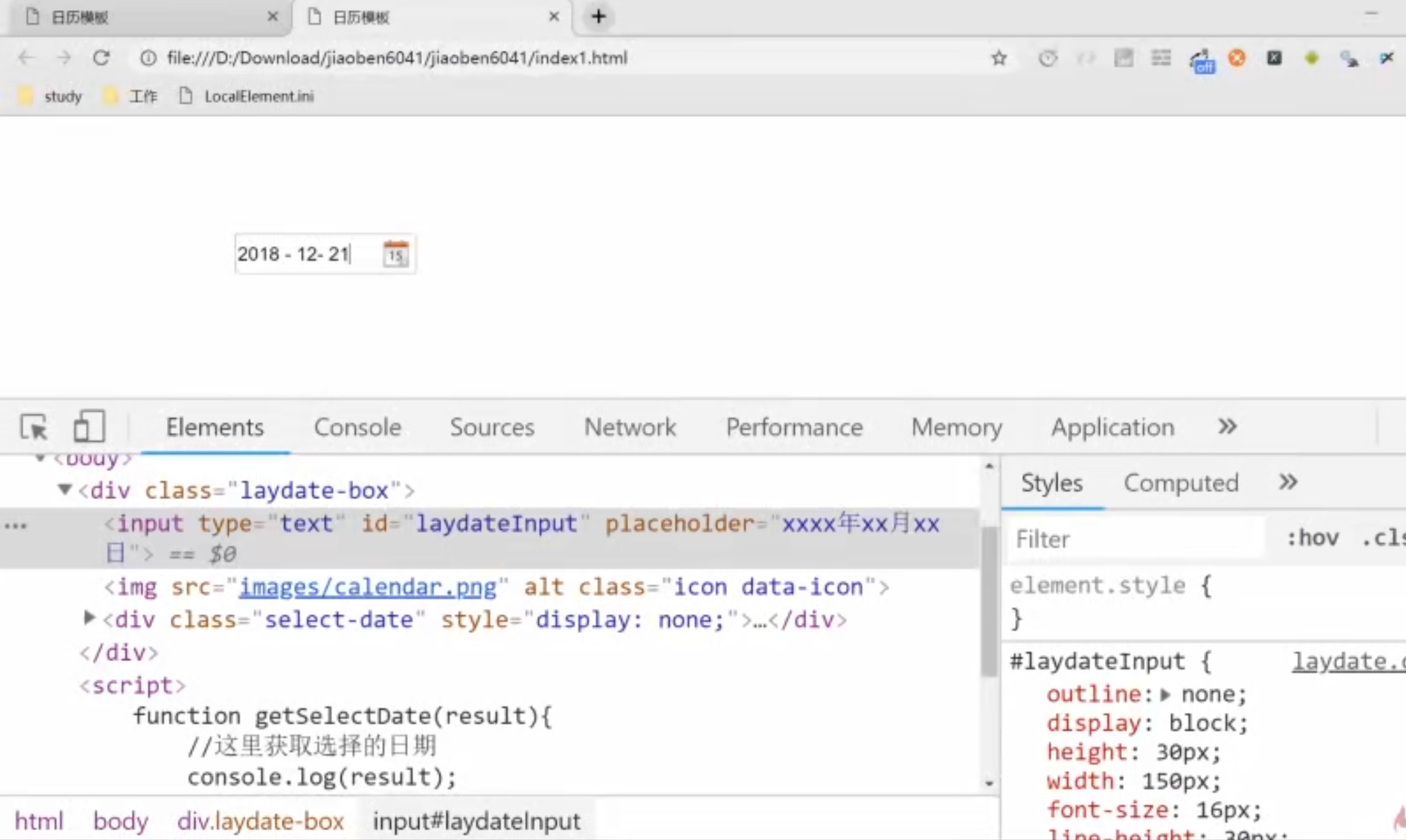
4.1 页面:两种情况
功能测试:只需要点击,选择年月日即可。
自动化测试:
1.情况一:可以直接输入的日历
2.情况二:只能够读的日历
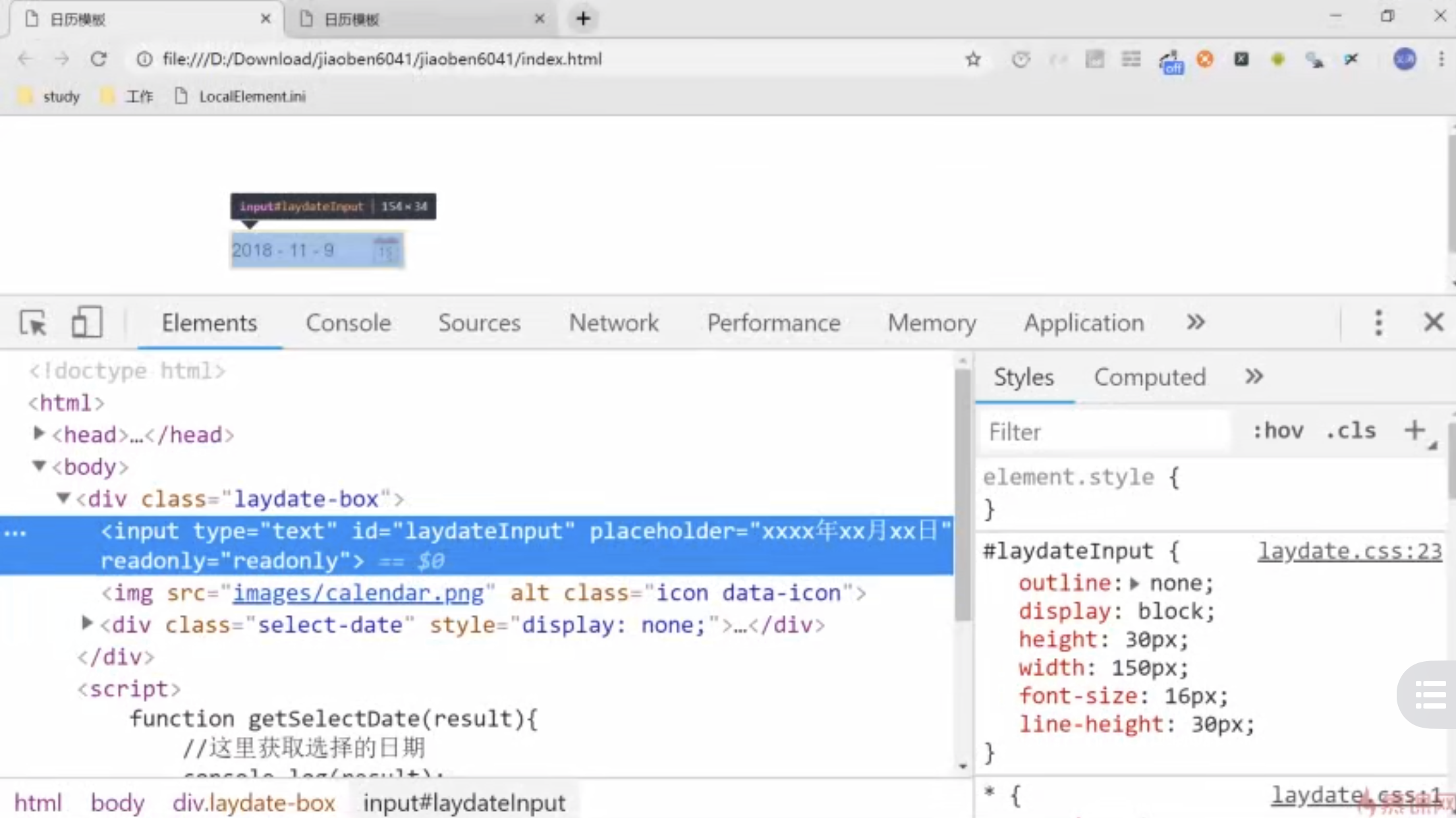
4.2 原理剖析
情况一:因为是input标签,所以直接输入即可
情况二:因为input标签还存在只读属性,所以不能直接进行修改。
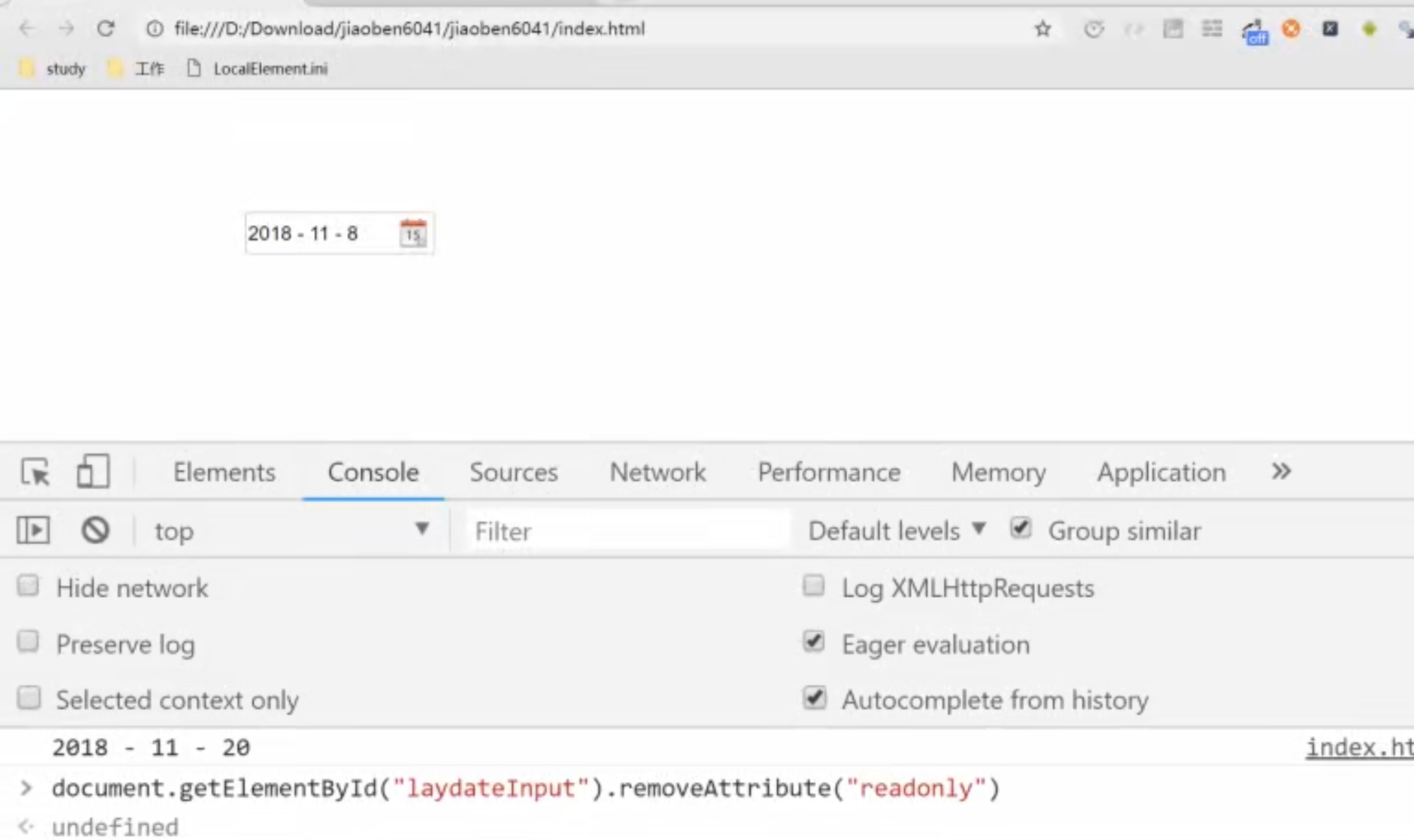
- 怎么办?先移除这个属性,变为情况一。
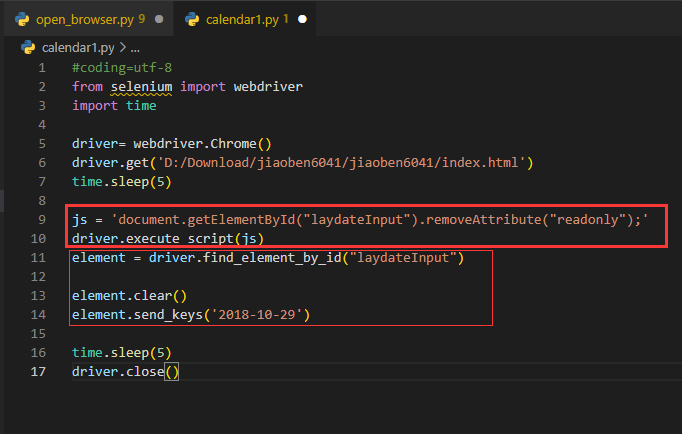
4.3 代码实践
先写一段JavaScript代码,然后让浏览器对象执行一下这串js代码。
然后,就是跟情况一一致的部分:找到元素、直接输入。
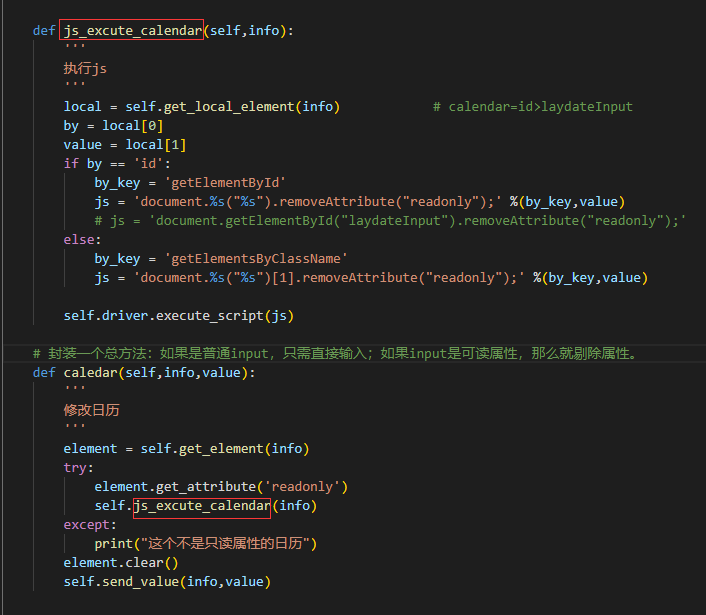
4.4 封装方法
其实是一个条件判断,但是下面也可以写成try except
上述侧重于api的运用、思维习惯。



























Comments | NOTHING